You can create parallax effects in your pages by specifying the header and body content, the scroll speed for the Header and the margin between the body and the top of the screen.
How to download:
You can download the library from Nuget or Paste the following in Pacjage Manager Console of Visual Studio.Install-Package DevsDNA.XFParallax -Version 1.0.0How to Use:
The following is the sample code for implementing Parallax Effects in Xamarin.Forms Application
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:DevsDNA.XFParallax.Sample"
xmlns:parallax="clr-namespace:DevsDNA.XFParallax;assembly=DevsDNA.XFParallax"
x:Class="DevsDNA.XFParallax.Sample.MainPage">
<parallax:ParallaxView x:Name="MainParallax" BodyMargin="0,180,0,0" HeaderScrollSpeed="4">
<parallax:ParallaxView.HeaderContent>
<ContentView HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
BackgroundColor="Blue">
<Image Source="http://vignette3.wikia.nocookie.net/newdcmovieuniverse/images/d/d5/P81maaZ.jpg/revision/latest?cb=20160204201509"
Aspect="AspectFill" VerticalOptions="Start"/>
</ContentView>
</parallax:ParallaxView.HeaderContent>
<parallax:ParallaxView.BodyContent>
<ContentView HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
BackgroundColor="White" HeightRequest="1300">
<ContentView.Margin>
<!-- need to add specific margin to Windows to show header.-->
<OnPlatform x:TypeArguments="Thickness" WinPhone="0,180,0,0"/>
</ContentView.Margin>
<Image HorizontalOptions="Center" VerticalOptions="Start" Margin="0,-50,0,0"
HeightRequest="100" WidthRequest="100"
Source="http://foundlovenowwhat.com/wp/wp-content/uploads/2013/11/Pic-Rounded-.png" Aspect="AspectFit"/>
</ContentView>
</parallax:ParallaxView.BodyContent>
</parallax:ParallaxView>
</ContentPage>Demo
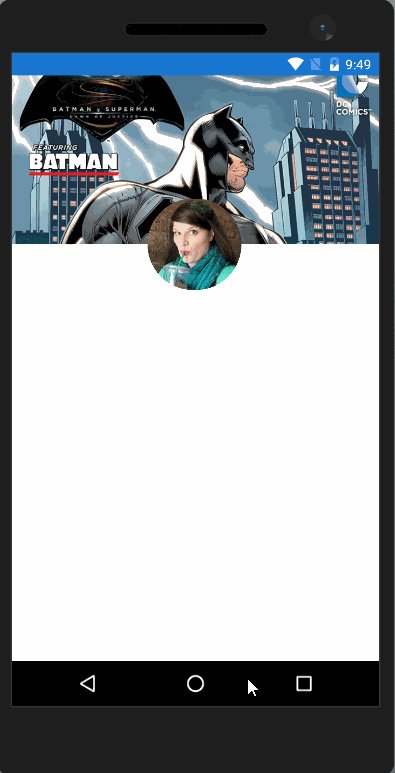
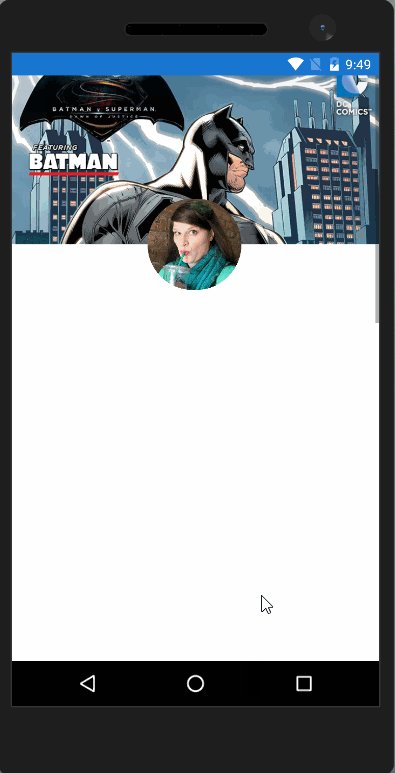
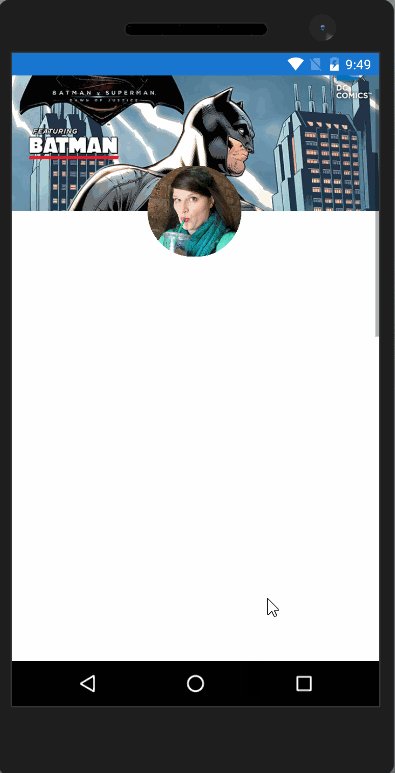
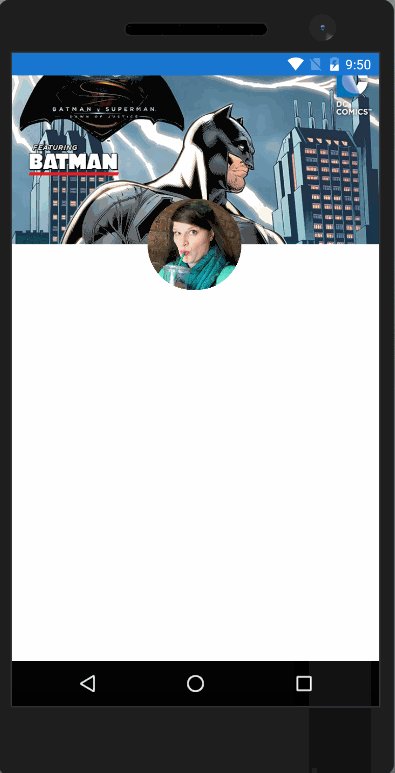
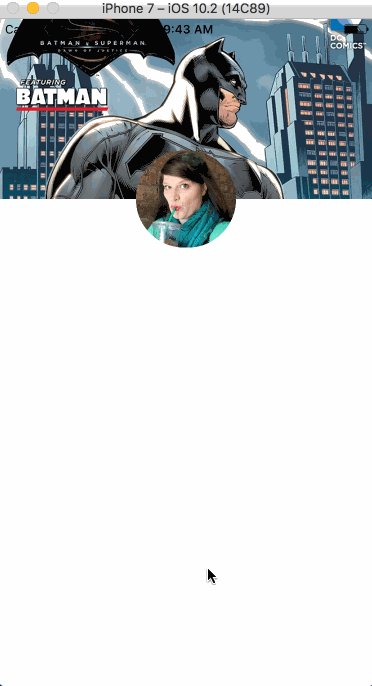
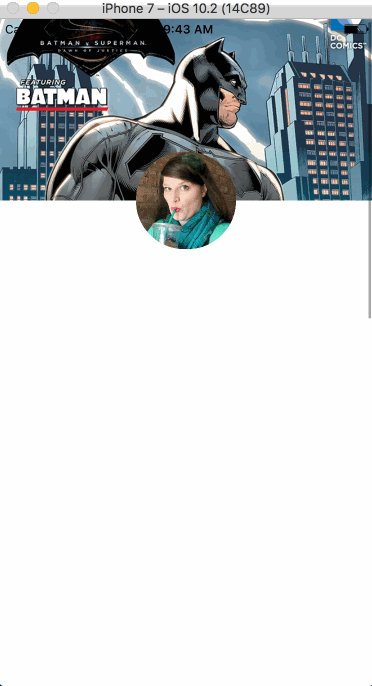
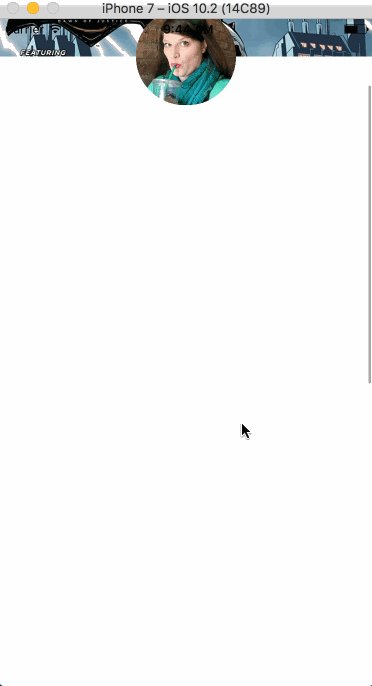
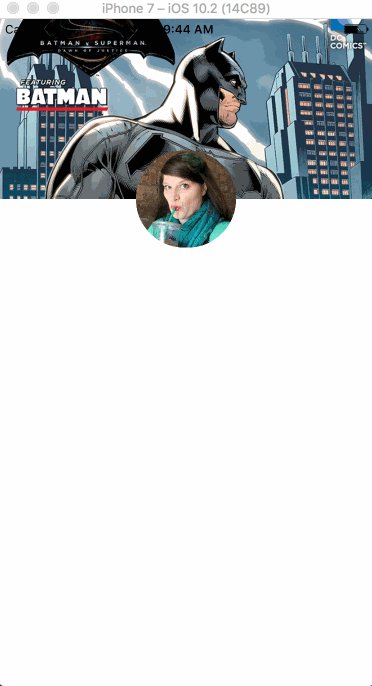
The following screenshots demonstrate the implementation of Parallax effects in Xamarin.Forms
| Android | iOS | UWP |

|

|

|




Your good knowledge and kindness in playing with all the pieces were very useful. I don’t know what I would have done if I had not encountered such a step like this. https://www.besanttechnologies.com/xamarin-training-in-chennai
ReplyDeleteI enjoyed reading your post specially those on Wonderful article....You can also visit xamarin training in Chennai
ReplyDeleteThanks for sharing useful information. I learned something new from your bog. Its very interesting and informative. keep updating. If you are looking for any Python programming related information, please visit our website Python training in bangalore
ReplyDeleteThis an marvelous article to help the students.
ReplyDeleteBig Data Hadoop Training In Chennai | Big Data Hadoop Training In anna nagar | Big Data Hadoop Training In omr | Big Data Hadoop Training In porur | Big Data Hadoop Training In tambaram | Big Data Hadoop Training In velachery
Thanks for sharing a very useful content! Do keep us posted !
ReplyDeletedata science training in chennai
ccna training in chennai
iot training in chennai
cyber security training in chennai
ethical hacking training in chennai